Nun will ich mit Adobe Dreamweaver CS4 eine Vorlagedatei erstellen und die Verbindung zur Datenbank aufnehmen.
Der Apache Webserver und die MySQL Datenbank werden in XAMPP gestartet.
Ein neues rma Verzeichnis wird für dieses Projekt angelegt unter C:/xampp/htdocs/rma. Hier werden alle Dateien liegen und können dann später zusammen auf den Webserver übertragen werden.
Dann wird Dreamweaver CS4 gestartet und eine neue php Datei erstellt. Der Titel RMA wird eingegeben und die Datei wird unter c:/xampp/htdocs/rma mit dem Namen vorlage.php gespeichert.
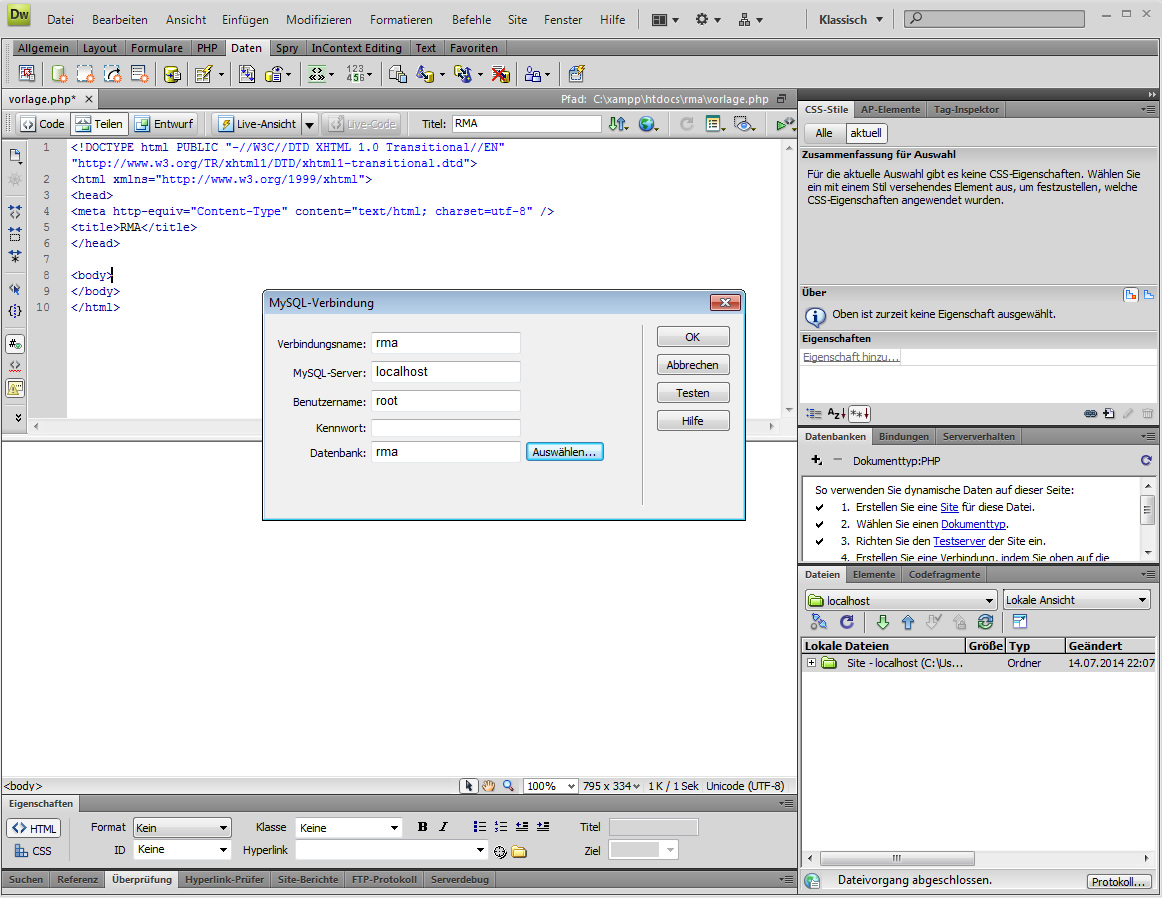
Rechts unter Datenbanken wird mit + eine neue MySQL Verbindung hergestellt.
Der Verbindungsname rma wird frei gewählt, der MySQL Server ist localhost, Benutzername ist root ohne Passwort und der Datenbank Name ist meine rma Datenbank.
Nach der Installation von XAMPP ist der Benutzer root ohne Passwort, das sollte später geändert werden, ist zur Zeit aber erst einmal ausreichend.
Ich teste die Verbindung und erstelle sie dann.
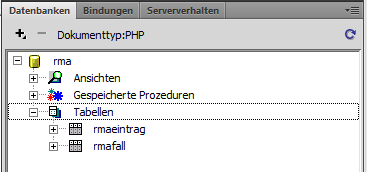
Jetzt erscheint rechts die Datenbank rma mit den beiden Tabellen und kann in den php Dateien verwendet werden.
Es wird Zeit mit Datei > Speichern unter diesen Stand abzulegen. Die Datei vorlage.php liegt jetzt unter htdocs/rma .
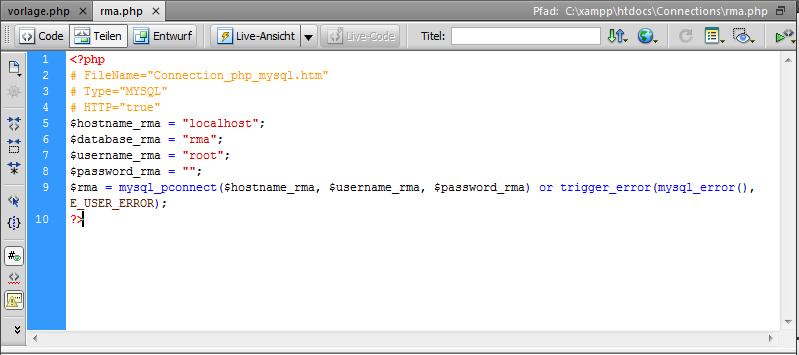
Unter htdocs/Connections hat Dreamweaver die Datei rma.php angelegt mit den gewählten Einträgen. Diese Datei kann mit Doppelclick in Dreamweaver (ab jetzt DW) aufgerufen werden, wenn .php Dateien mit DW verknüpft sind.
Diese Datei muss später nach dem Hochladen auf den Webserver angepasst werden an die dort erzeugt Datenbank und die Domain. Diese Infos stellt der Webhoster zur Verfügung, wenn dort eine neue Datenbank erstellt wird.
Die Vorlage Datei kann jetzt noch grafisch aufbereitet werden. Text Grafiken, Templates und CSS können eingefügt werden. Da diese Datei als Vorlage für alle später zu erstellenden Dateien dient wird das dann immer mit kopiert und vereinfacht die Sache. Hier macht es Sinn etwas Zeit zu investieren, das zahlt sich später aus
Ich verwende die Datei hier aber ohne weitere Zusätze, nur der Arbeitsbereich und die Versionsnummer werden eingefügt zwischen den body Elementen.
<body>
RMA >
<hr />
Arbeitsbereich
<hr /> Version 1.0 von 2014
</body>
Unter Datei > Vorschau in Browser ist Firefox mit F12 belegt, dann kann ich mir die Datei mit F12 jederzeit in Firefox ansehen und das Aussehen kontrollieren.
Zurück zu Teil 1 | Weiter zu Teil 3





Pingback: Ein PHP und MySQL Projekt für RMA Rücksendungen umsetzen. | Shelvin – Elektronik ausprobiert und erläutert
Pingback: Ein php Formular zur Anlage einer neuen RMA in der MySQL Datenbank | Shelvin – Elektronik ausprobiert und erläutert