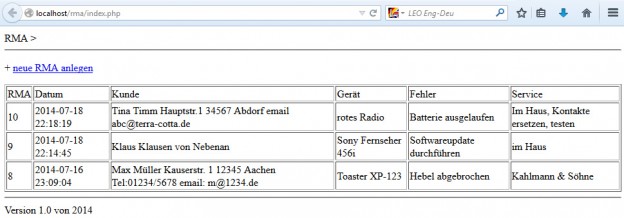
Nun wird die Hauptseite index.php erstellt. Die Seite listet alle noch offenen RMA Fälle nach Datum auf und gibt die Möglichkeit auf die Eingabeseite anlegen.php zu gehen.
Dazu kopiere ich erst einmal die vorlage.php zu index.php mit der Funktion Speichern unter …
Ich gebe noch einen 2. und 3. RMA Fall zusätzlich ein, erst dann macht eine Liste Sinn.
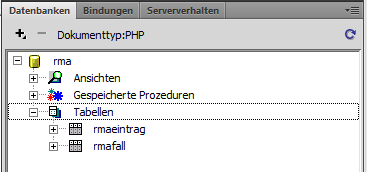
Erst einmal wird wieder die Datensatzgruppe angelegt und dann die Dynamische Tabelle. Weiterlesen